[python][selenium] Web UI自动化切换iframe框架以及浏览器操作切换窗口和处理弹窗
发布: 更新时间:2024-09-12 09:51:16
文章的两部分:
一、页面切换iframe框架
二、浏览器操作:切换窗口、处理弹窗
一、页面切换iframe框架
3种iframe的切换方法:
1、切换iframe的方法:switch_to.frame
入参有4种:
1.1、id
1.2、name
1.3、index索引
1.4、iframe元素对象
2、返回主文档(最外层的页面)的方法:switch_to.default_content()
3、返回到上一级iframe的方法:switch_to.parent_frame()
简单说下:
第一点:iframe元素是用来在当前html里的其他元素中,再嵌套个html。
因为webdriver默认只能在一个页面上识别和操作元素,所以无法直接定位和操作主文档html和内嵌html,
要定位操作iframe内嵌页面的元素,就需要先切换到iframe。
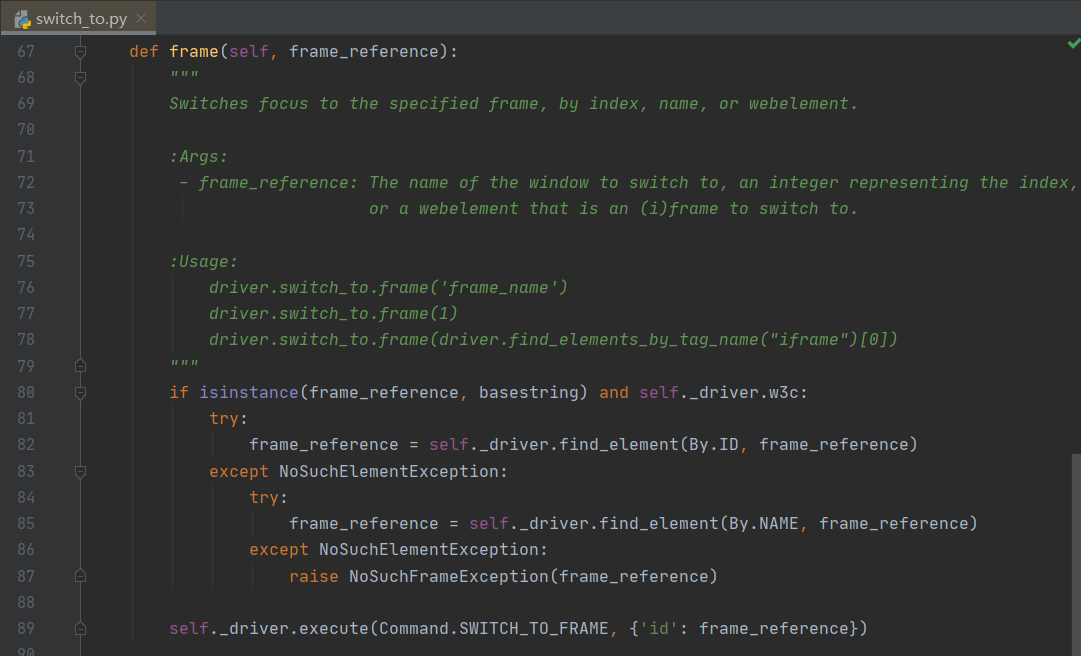
第二点:通过查看源码,可以看到传id和name它里面是做了调用find_element方法,
也就是说方法最终需要的是iframe对象,然后把切换的操作封装成一个命令,而这个命令是json格式的。

下面我用网易云音乐首页来做demo,直接用代码+注释演示说明。
1、切换iframe的方法的4种入参
1.1、id
使用iframe元素的 id属性来传参。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("https://music.163.com/")
# 操作:从页面主文档切换到 id="g_iframe" 的iframe,定位网易云音乐轮播图右箭头按钮,用for循环点击30次
driver.switch_to.frame("g_iframe")
ele = driver.find_element(By.CLASS_NAME, "btnr")
for i in range(30):
ele.click()
sleep(0.1)
sleep(3)
driver.quit()
1.2、name
使用iframe元素的 name属性来传参。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
# driver.implicitly_wait(10) # 加了隐式等待后打开页面要等10秒左右才定位,不加就很快就定位了,原因还在研究中
driver.get("https://music.163.com/")
# 操作:从页面主文档切换到 name="contentFrame" 的iframe,点击"用户登录"按钮
driver.switch_to.frame("contentFrame")
driver.find_element(By.ID, "index-enter-default").click()
sleep(3)
driver.quit()
1.3、index索引
使用索引进行传参,iframe在页面上是第几个就传第几,就算是嵌套了多层iframe也可以直接索引到。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("https://music.163.com/")
# 操作:从页面主文档切换到第1个iframe,点击热门推荐的"更多"按钮
driver.switch_to.frame(0)
driver.find_element(By.CSS_SELECTOR, 'span > a[href="/discover/playlist/"]').click()
sleep(3)
driver.quit()
1.4、iframe元素对象
传递一个iframe元素对象作为参数,需要先使用元素定位找到iframe。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("https://music.163.com/")
# 操作:定位到iframe元素,把元素传给switch_to.frame方法切换iframe,点击页面底部"音乐开放平台"
iframe = driver.find_element(By.CSS_SELECTOR, "body > iframe")
driver.switch_to.frame(iframe)
driver.find_element(By.CSS_SELECTOR, 'a[href="https://developer.music.163.com/st/developer"]').click()
sleep(3)
driver.quit()
2、返回主文档(最外层的页面)
如果iframe里面还有一个iframe,这时你不想操作上一层iframe,想直接回到主文档就可以使用这个方法。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("https://music.163.com/")
# 先切换iframe
driver.switch_to.frame("g_iframe")
# 切换回主文档(把这句注释掉,定位主文档元素就会报异常:NoSuchElementException)
driver.switch_to.default_content()
# 定位主文档的搜索框,输入内容
driver.find_element(By.ID, "srch").send_keys("空之轨迹")
sleep(3)
driver.quit()
3、返回到上一级iframe
如果iframe里面还有一个iframe,这时你不想回到主文档,想操作上一层iframe就可以使用这个方法。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("https://music.163.com/")
# 先切换iframe (多层iframe的页面不好找,,将就下吧,原理一样的)
driver.switch_to.frame("g_iframe")
# 切换到上一级iframe(把这句注释掉,定位上一级iframe的元素就会报异常:NoSuchElementException)
driver.switch_to.parent_frame()
# 定位主文档的搜索框,输入内容
driver.find_element(By.ID, "srch").send_keys("空之轨迹")
sleep(3)
driver.quit()
二、浏览器操作:切换窗口、处理弹窗
一、操作浏览器弹窗:
弹窗一般分为两种:
浏览器自带弹窗
和
html的自定义弹窗
。html的弹窗使用元素定位可以找到,浏览器弹窗就需要使用switch_to.alert的方法。
1、浏览器弹窗的3个种类:
告警框:alert,只有信息和一个确认按钮。
确认框:Confirm,有信息、确认和取消按钮。
提示框:Prompt,有输入框可以输入文本,有信息、确认和取消按钮。
2、switch_to.alert里面处理浏览器弹窗的4个方法:
switch_to.alert.accept():弹窗确认按钮
switch_to.alert.dismiss():弹窗取消按钮
switch_to.alert.send_keys():向弹窗输入框输入信息
switch_to.alert.text:获取弹窗上的信息内容
浏览器3种弹窗都是用这4种方法处理。
二、操作浏览器标签页:
1、current_window_handle:获取当前标签页的句柄。
2、window_handles:获取所有标签页的句柄。
3、switch_to.window(handle):切换到指定句柄的标签页。
4、close():关闭当前标签页。
直接用代码+注释演示说明
菜鸟教程网站里提供的在线编辑器可以用来做demo演示,但缺点是页面完全加载完比较慢,下面演示代码执行过程需要耐心等待下。
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("https://www.runoob.com/js/js-popup.html")
# 点击按钮后,页面在新的标签页打开
print("切换前页面handle:" + driver.current_window_handle)
driver.find_element(By.CSS_SELECTOR, 'a[href="/try/try.php?filename=tryjs_prompt"]').click()
# 获取到浏览器的所有标签页,以列表的类型返回
handles = driver.window_handles
print(handles)
# 在switch_to.window()方法,传入要切换的窗口的句柄,就能切换到这个标签页
driver.switch_to.window(handles[1])
# 切换后,打印当前标签页的handle、url、title信息来确认切换成功
print("切换后页面handle:" + driver.current_window_handle)
print("current_url:" + driver.current_url)
print("title:" + driver.title)
# 切换到iframe里
driver.switch_to.frame(0)
# 点击按钮后,弹出一个提示框
driver.find_element(By.XPATH, '//body/button').click()
# 获取提示框的信息内容并打印
print(driver.switch_to.alert.text)
sleep(3)
# 点击提示框的取消按钮
driver.switch_to.alert.dismiss()
sleep(2)
# 再次点击按钮,弹出提示框
driver.find_element(By.XPATH, '//body/button').click()
# 向提示框的输入框输入内容,输入信息不会显示在输入框
driver.switch_to.alert.send_keys("空之轨迹")
sleep(3)
# 点击提示框的确认按钮
driver.switch_to.alert.accept()
sleep(2)
# 执行完毕,关闭当前标签页
driver.close()
sleep(2)
# 关闭整个浏览器
driver.quit()
关联文章:
Web UI自动化8种页面元素定位方式
- 崩坏星穹铁道新五星角色灵砂养成方法 2024-10-07
- 明日方舟近卫维娜维多利亚获取方法 2024-10-07
- 《小丑2》北美票房表现低迷 首周末成绩不尽人意 2024-10-07
- 如何将机器学习模型集成到Web应用程序中 2024-10-06
- 《界之轨迹》发售官方发《黎轨2》剧情帮玩家回忆! 2024-10-06
- 苹果CEO库克发文缅怀乔布斯:未来是自己去创造的! 2024-10-06
- 当非遗邂逅漫展,《如鸢》带来的这场国风联动吸睛无数 2024-10-05
- Rogue牌组构建游戏《Deck of Haunts》Steam页面开放! 2024-10-05