Playwright中的鼠标操作方法详解
发布: 更新时间:2024-05-09 18:51:48
鼠标在使用电脑时提供了许多便利。我们可以通过移动鼠标点击打开或访问内容。当页面内容过长时,通过鼠标滚轮可以实现对整个页面内容的查看。在Playwright中,也有鼠标操作的方法。在本文中,我们将详细介绍和讲解Playwright中的鼠标操作。
1. 鼠标操作语法
鼠标操作介绍官方API的文档地址:
https://playwright.dev/docs/api/class-mouse
Mouse鼠标操作是基于page对象去调用。常用的鼠标操作有单击,双击,滚轮,按住,移动,释放。
1.1 官方示例
1.使用
page.mouse
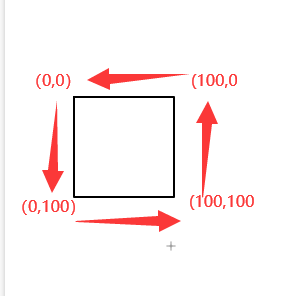
画一个100x100的正方形。语法如下:
2.鼠标运行轨迹,如下图所示:

2. 组合拳
mouse.move()
、
mouse.down()
、
mouse.up()
三个一般都是组合出现在代码里的一套组合拳。
2.1 down 模拟鼠标按下
down模拟鼠标按下,主要是通过调度一个mousedown事件。
2.1.1 参数详解
「参数」
2.1.2 使用方法
2.2 move 模拟鼠标移动
move模拟鼠标移动,主要是通过调度一个mousemove事件。语法如下:
2.2.1 参数详解
2.2.2 使用方法
2.3 up 模拟鼠标释放
up模拟鼠标释放,主要是通过调度一个mouseup事件。
2.3.1 参数详解
2.3.2 使用方法
3. wheel 模拟鼠标滚动
wheel模拟鼠标滚动,是通过调度一个wheel事件。(滚轮事件如果不处理可能会导致滚动,该方法不会等待滚动结束才返回。)
3.1 参数详解
3.2 使用方法
4. 牛刀小试
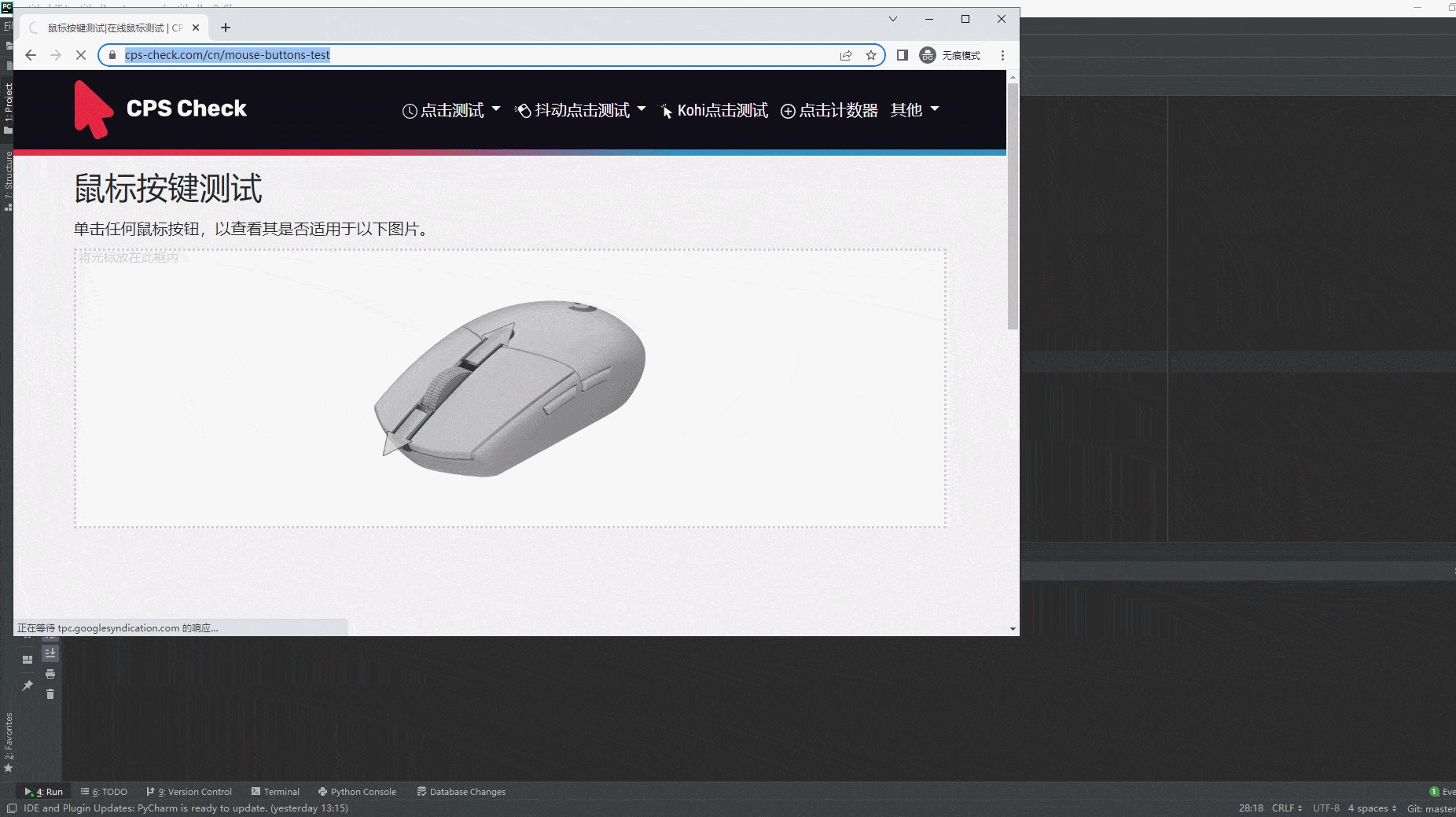
4.1 测试网址
https://cps-check.com/cn/mouse-buttons-test
- 未按鼠标时,不会显示其他颜色
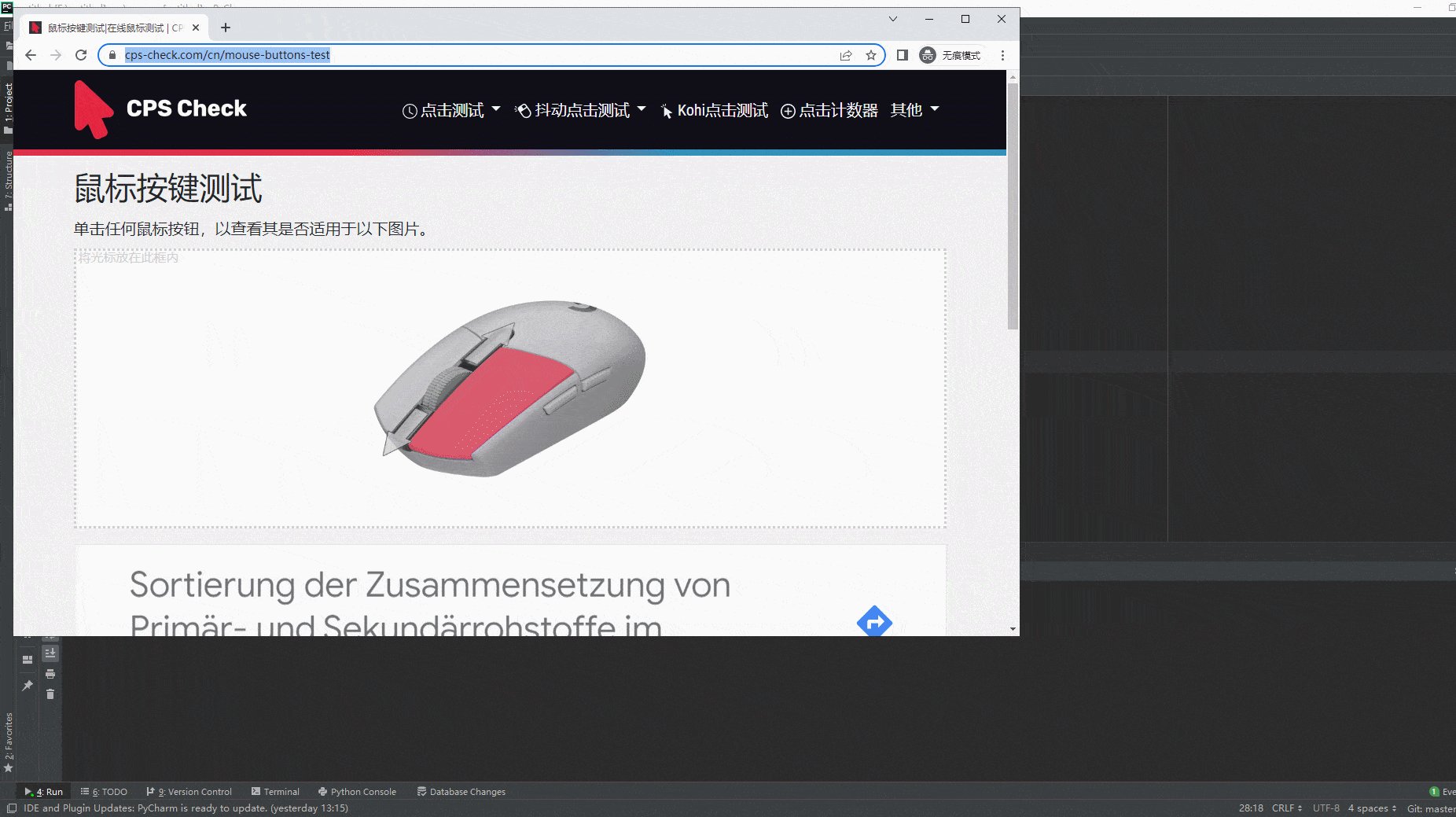
- 长按鼠标左键时,页面会显示红色的左键
- 按下鼠标左键松开时,页面会显示粉红色的左键
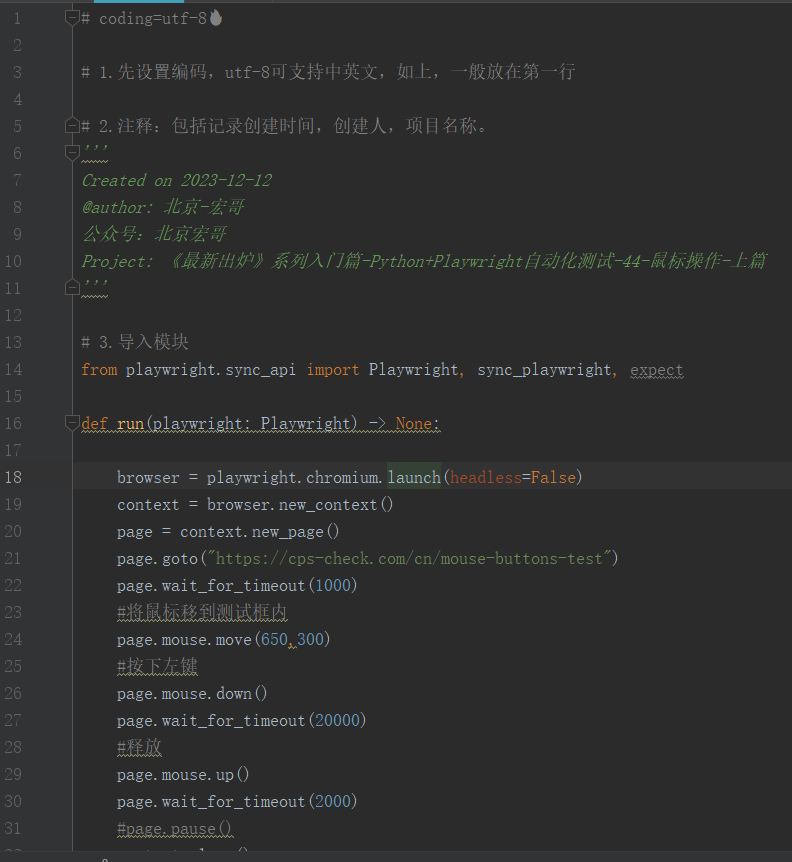
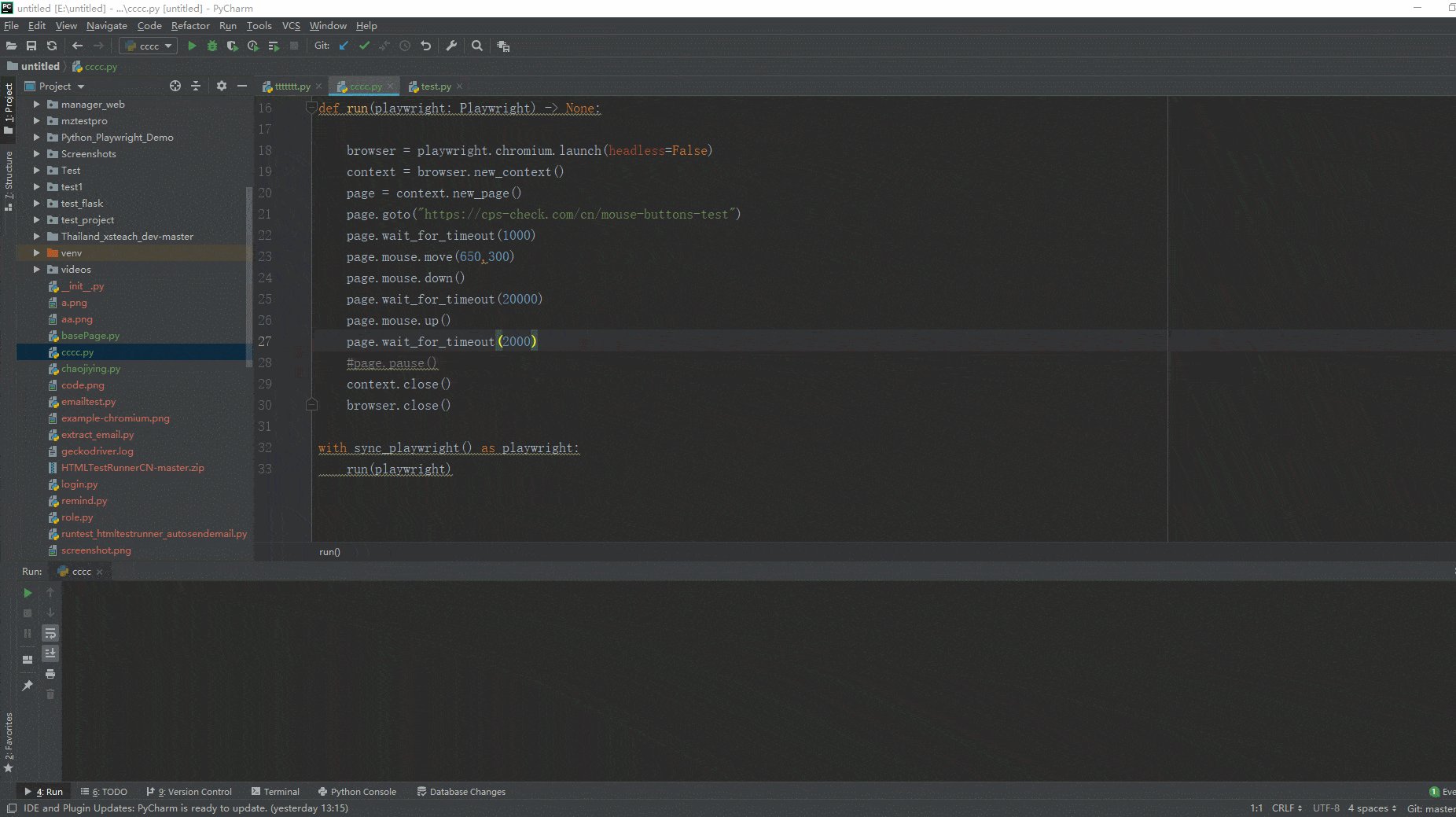
4.2 代码设计

4.3 参考代码
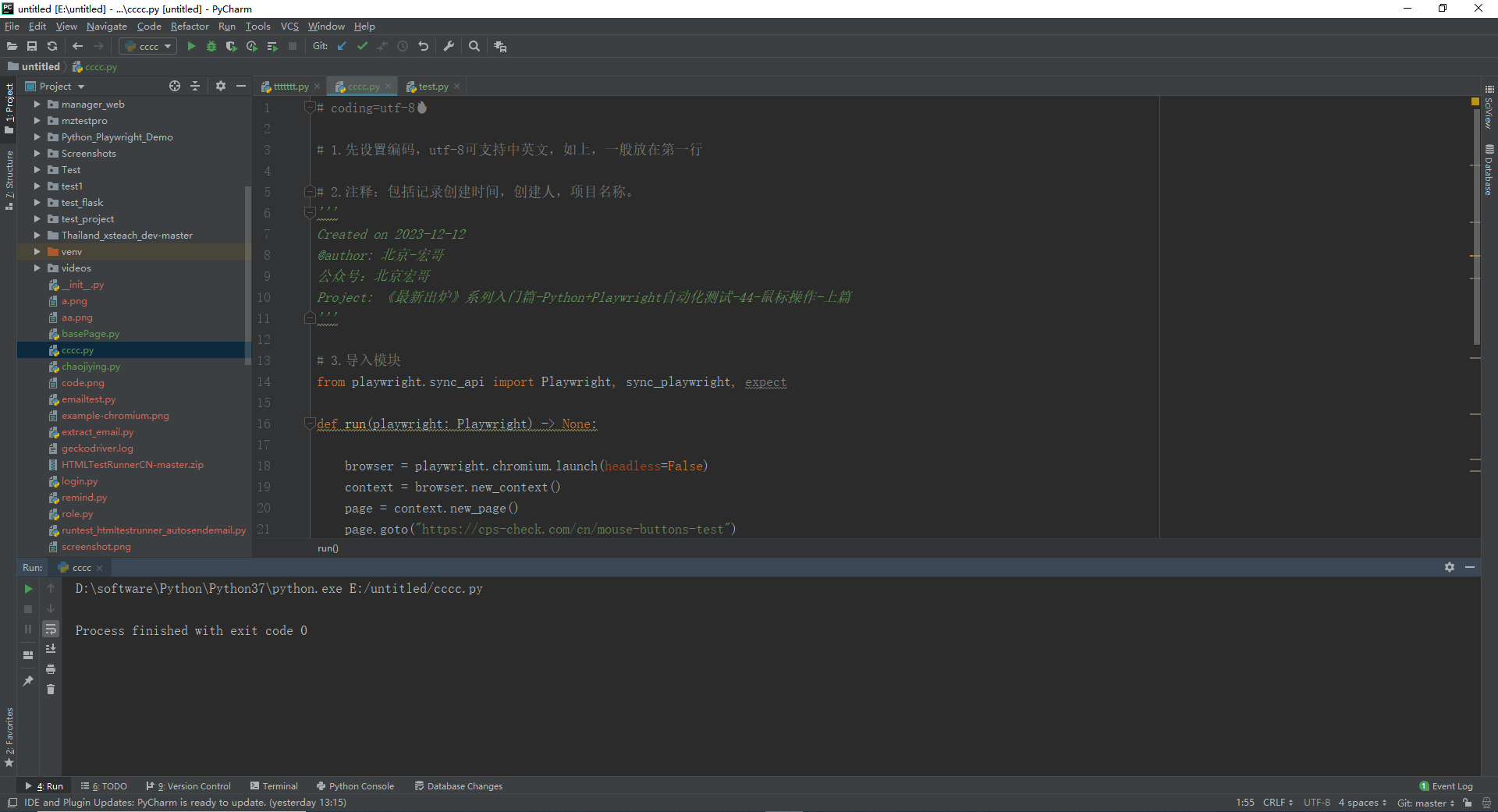
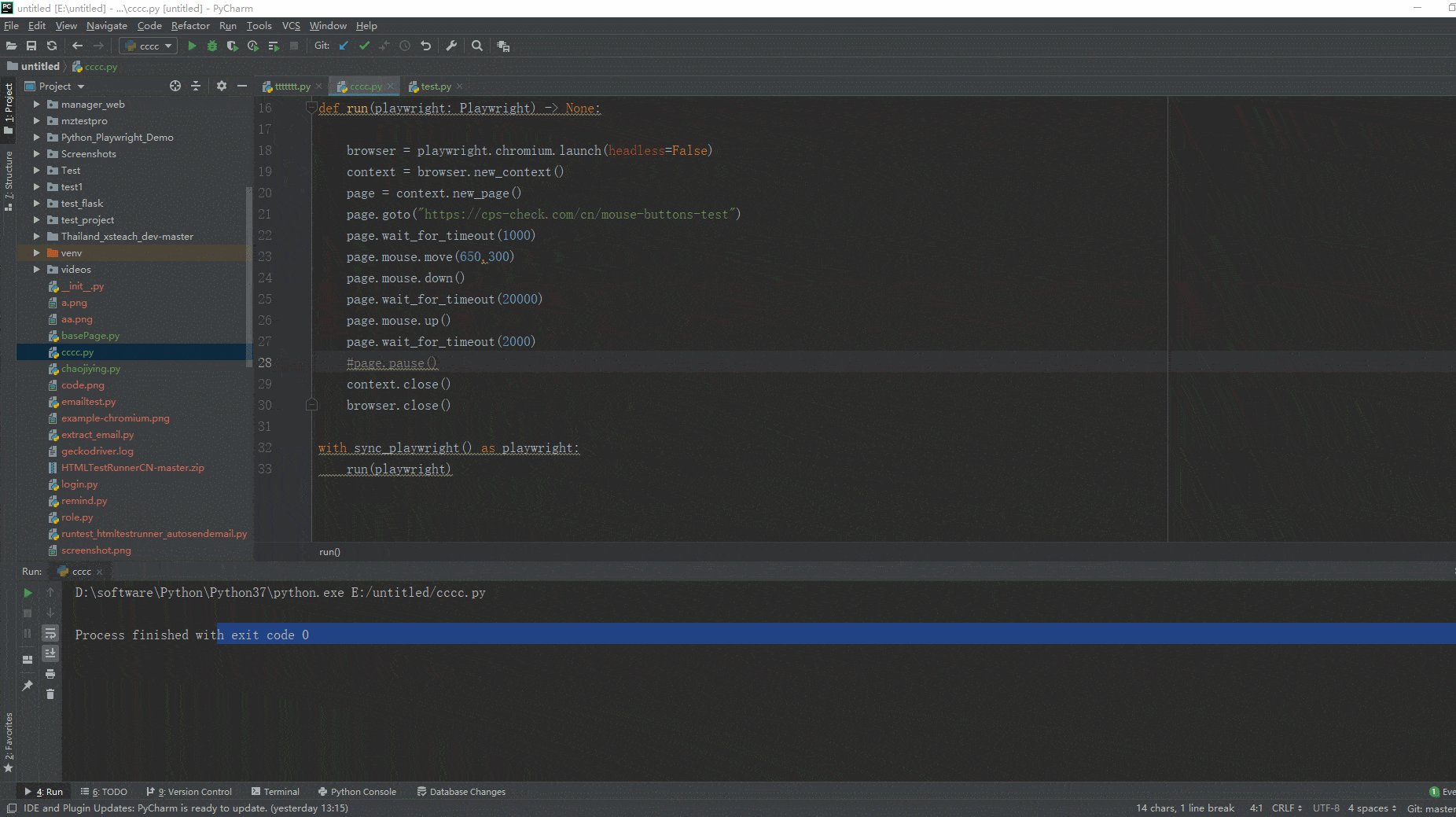
4.4 运行代码
1. 运行代码,右键Run'Test',控制台输出,如下图所示:

2. 运行代码后电脑端的浏览器的动作(图片中的鼠标左键先显示红色然后显示粉色)。如下图所示:

5. wheel 模拟鼠标滚动
wheel模拟鼠标滚动,就是通过调度一个wheel事件。(滚轮事件如果不处理可能会导致滚动,该方法不会等待滚动结束才返回。)
5.1 参数详解
5.2 使用方法
6. 小结
到此,鼠标的一些常用的操作基本上都已经讲解和分享完成。当然了可能还有其他操作,这个等我遇到的时候,再具体问题具体分析。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
- 有续集了?曝知名演员疑似暗示《直到黎明2》的存在 2024-10-14
- 肉鸽足球游戏《Wild Rumble》试玩Demo在Steam推出 2024-10-14
- 多人在线休闲钓鱼游戏《WEBFISHING》登陆Steam! 2024-10-14
- 《魔域》暗夜之王血族解锁神秘新技能,预约即有机会享黄金豪礼! 2024-10-13
- 《一念逍遥》剑修攻略 2024-10-13
- 华硕发布Z890系列主板 一体式水冷散热器24日同步上市 2024-10-13
- 小鸡庄园支付宝蚂蚁庄园答案10月14日 2024-10-13
- 末世求存天气全面介绍 2024-10-13